BELAJAR HTML BLOCK DAN HTML CLASSED DI W3SCHOOL
HTML BLOCK'S
Setiap elemen HTML memiliki nilai default tergantung pada jenis elemen tersebut. Sebuah elemen block-tingkat lanjut dimulai pada baris baru dan mengambil layar penuh yang tersedia (membentang kekiri dan kanan sejauh itu bisa)
<Div> adalah elemen blok-tingkat . dibawah ini adalah contoh elemen blok-tingkat, yaitu sebagai berikut:
1. <div>
2.<h1>-<h6>
3.<p>
4<from>
INLINE ELEMENTS
Elemen inline tidak mulai pada baris baru dan hanya membutuhkan sebanyak lebar yang diperlukan. Ini adalah inline <span> elemen didalam sebuah paragraf. contoh elemen inline dibawah ini:
1. <span>
2.<a>
3<img>
<div> elemen adalah elemen blok-tingkat yang sering digunakan sebagai wadah untuk elemen HTML lainnya.
<div> elemen tidak memiliki atribut yang diperlukan, tapi gaya dan kelas umum
ini contoh yang saya buat lewat text editor:
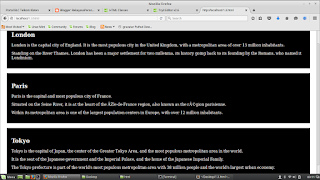
ini contoh yang saya jalankan lewat web browser:
ini contoh yang saya buat lewat text editor:
ini contoh yang saya jalankan lewat web browser:
<span> adalah elemen inline yang sering digunakan sebagai wadah untuk beberapa text.
<span> elemen ini tidak memiliki atribut yang diperlukan, tapi gaya dan kelas yang umum
HTML CLASSED
Atribut class HTML memungkinkan untuk menentukan gaya yang sama untu "sama" <div>
Classing inline HTML:
Atribut class HTML juga memungkinkan untuk menentukan gaya yang sama untuk "sama".